Le développement web ?
Le développement web représente pour moi un univers sans limites, où toutes idées les plus farfelues peuvent prendre vie. C'est un monde qui change régulièrement et sans cesse stimulant, ce qui le rend constamment captivant. Je souhaite devenir une développeuse qui pense avant tout aux besoins des utilisateurs, tels qu'à travers l'accessibilité, un domaine dont on est beaucoup sensibilisé. De mon année de terminale à ma deuxième année de BUT MMI, j'ai eu l'occasion de concrétiser de nombreux projets, mettant en pratique les théories enseignées ainsi que celles acquises en autonomie.
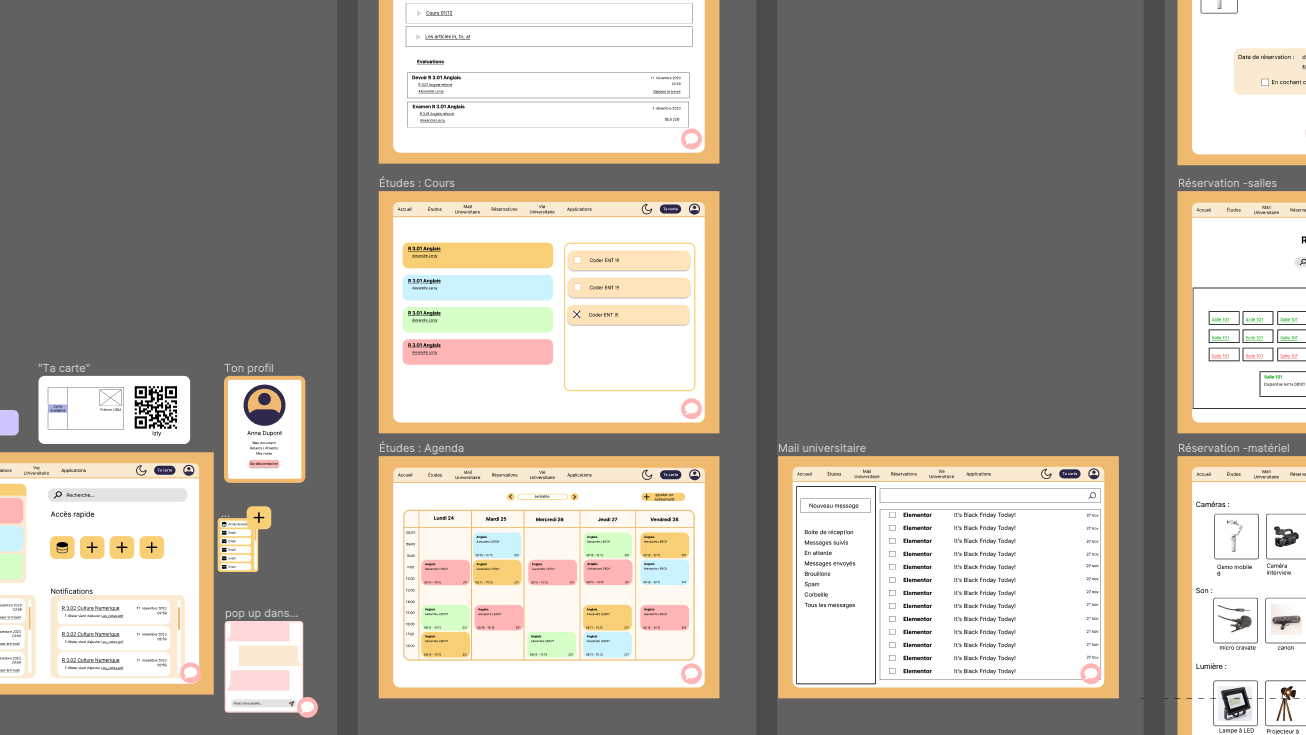
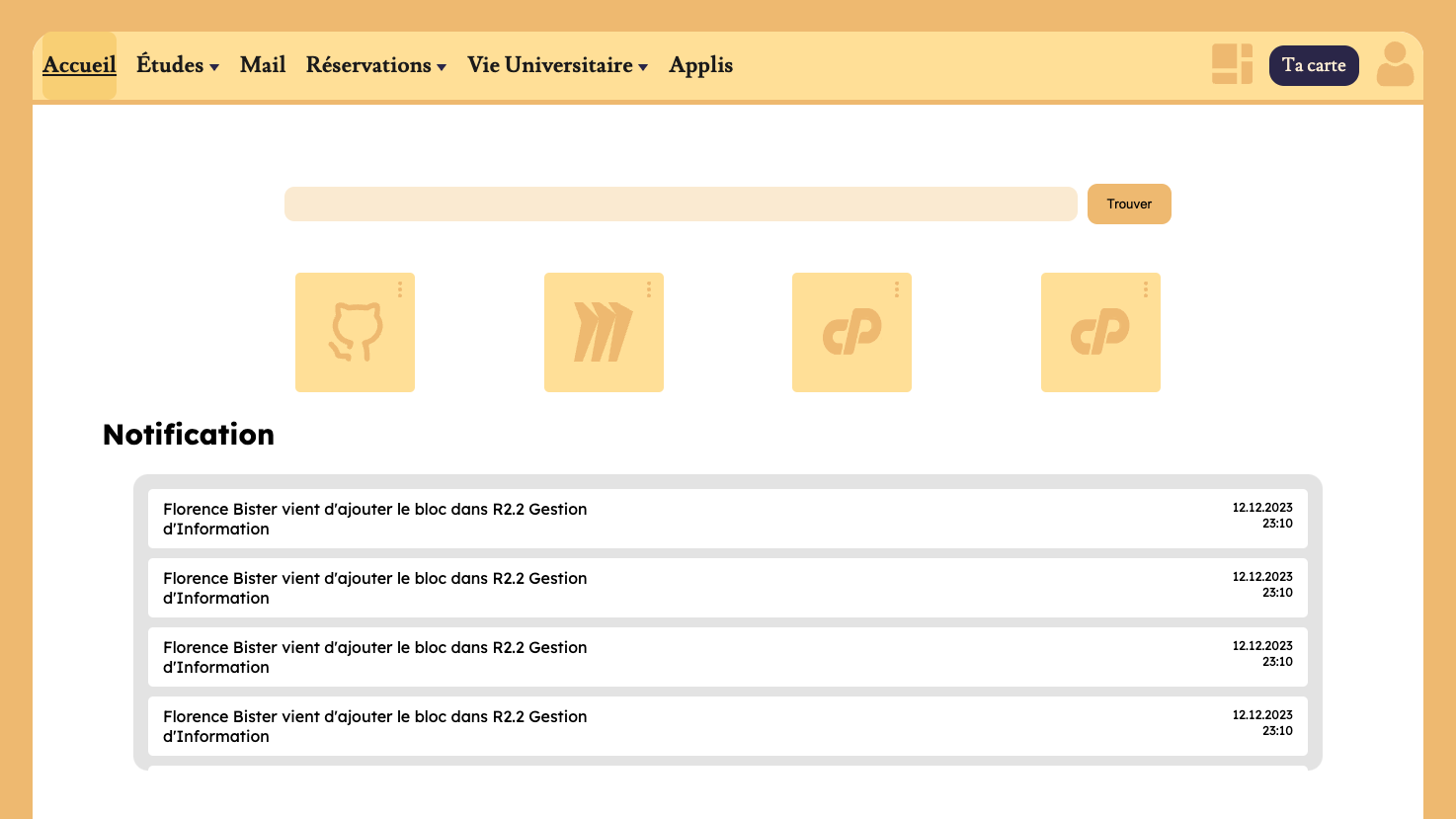
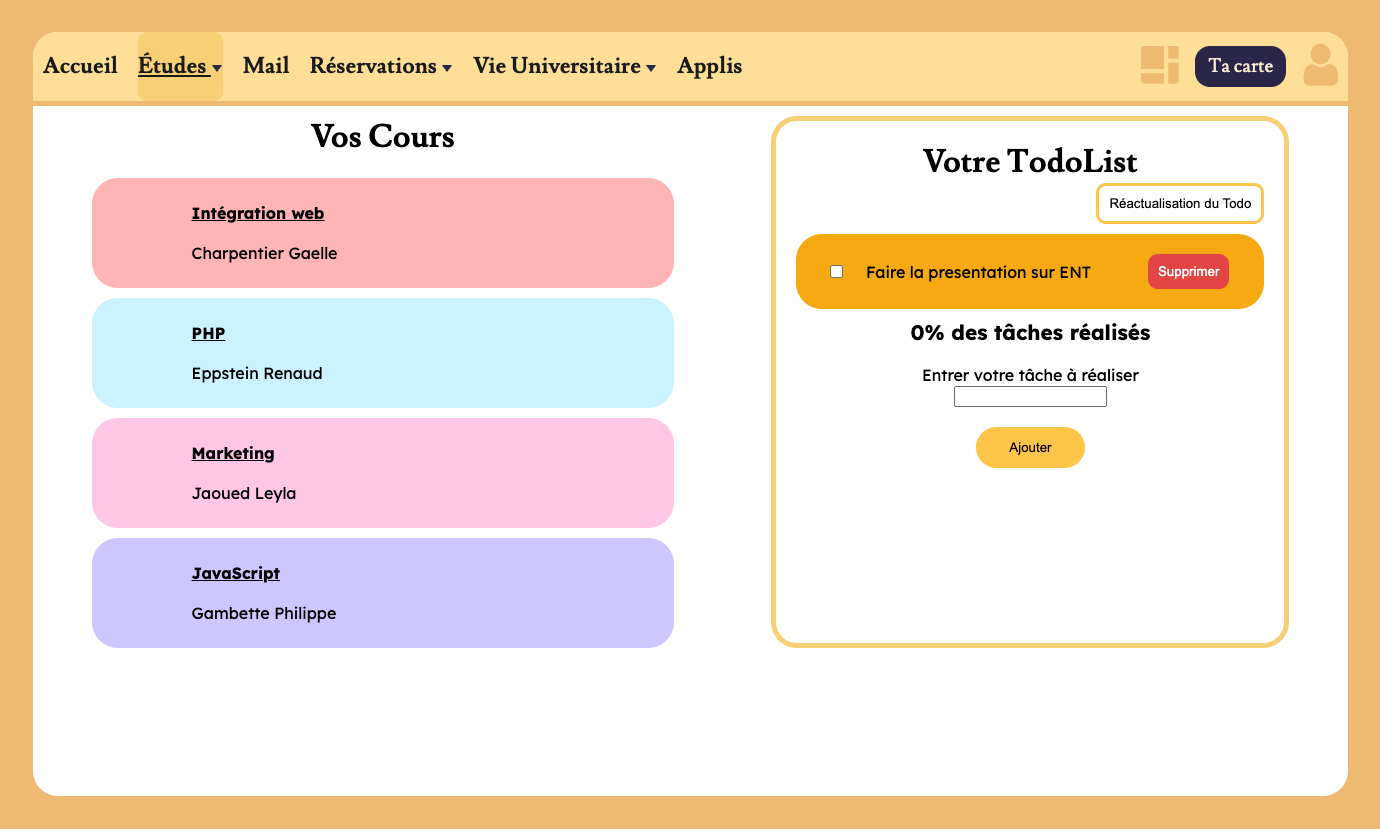
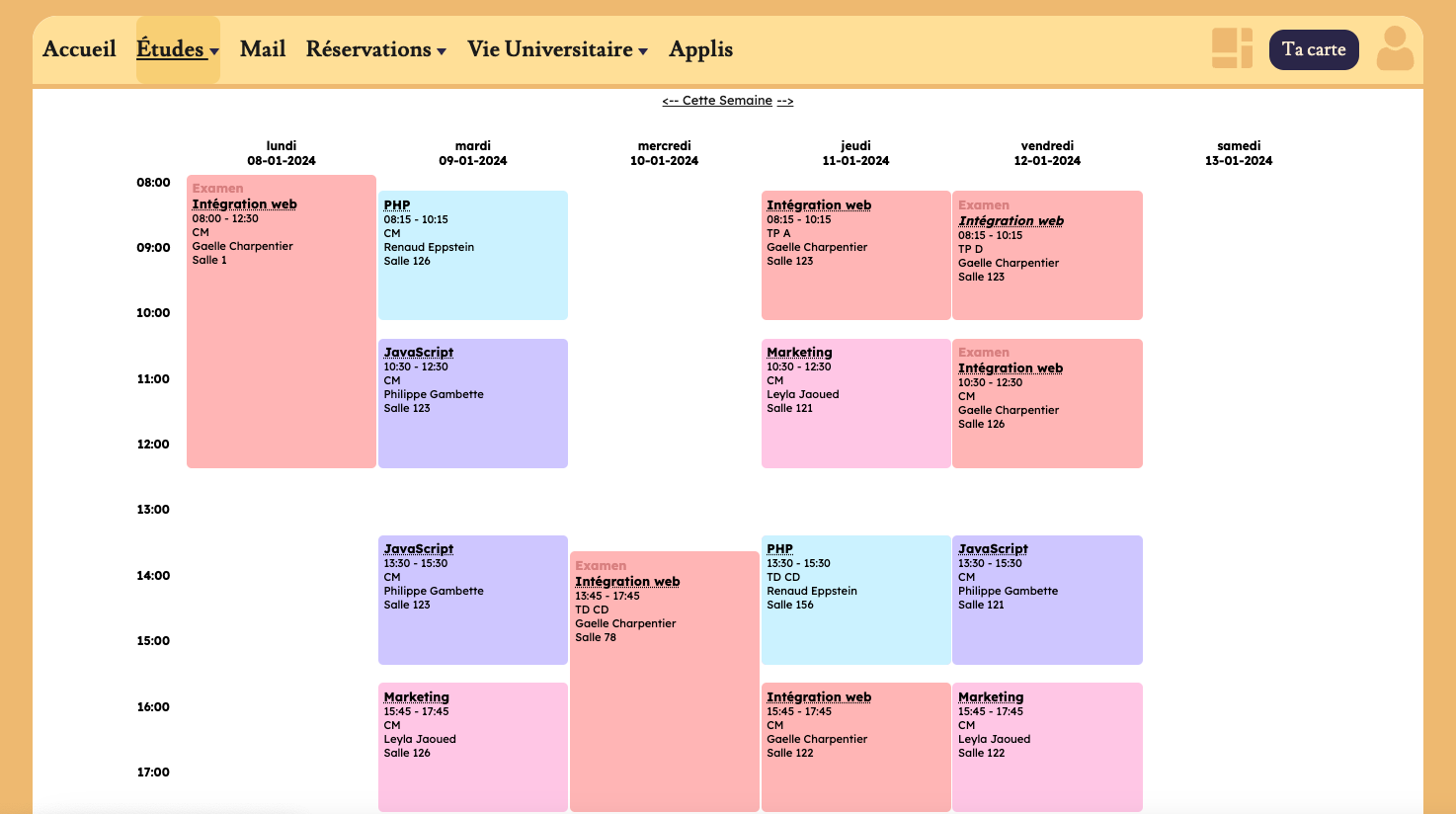
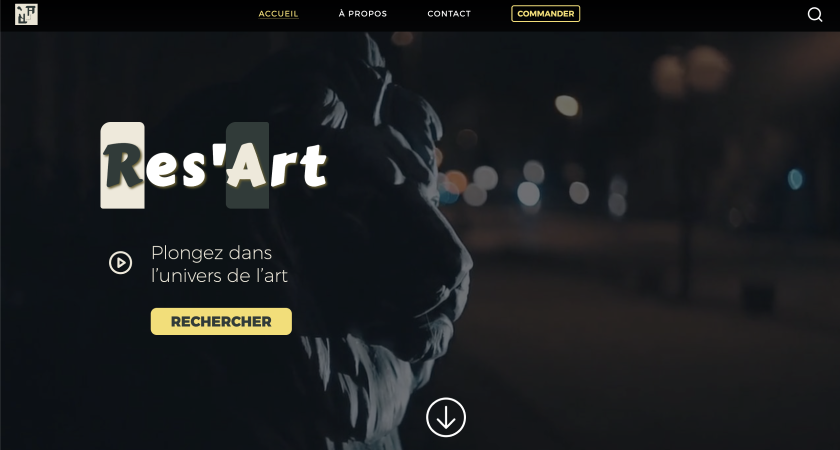
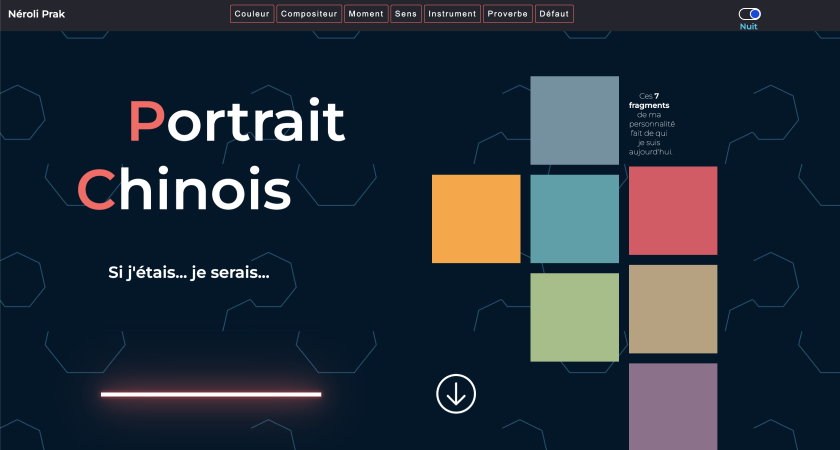
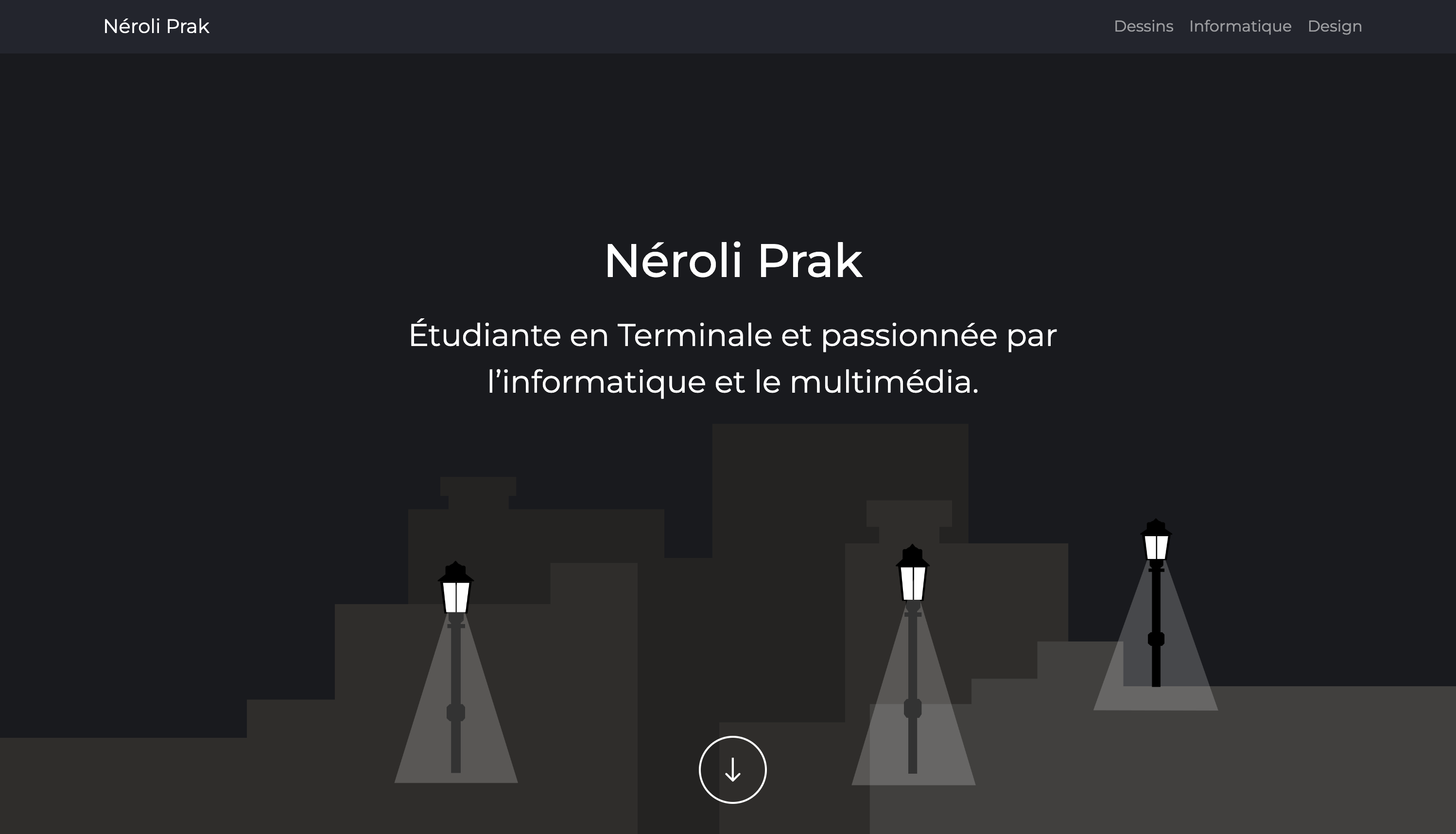
(Cliquez sur les images pour accéder au projet)